
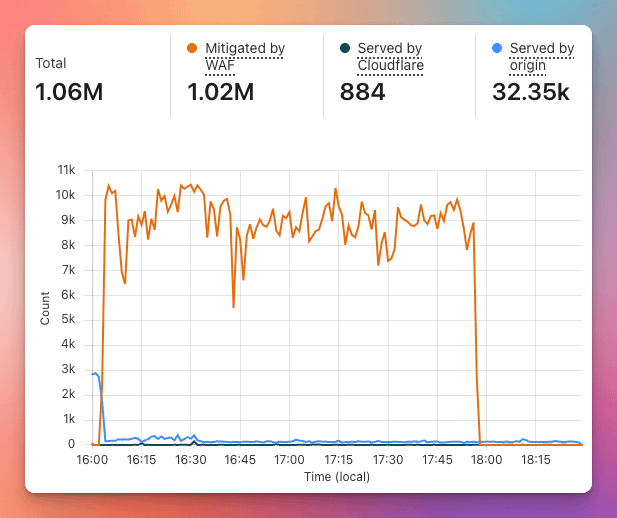
MetricsWave was the target of a DDoS attack.
It receives about 750k requests per hour for 8 hours.
I don't know what the goal was; I guess it's what happens when you share your projects publicly, but now the service is faster and more stable than ever!
Let me tell your how I did it.
I don't have the exact numbers, because the server was not ready before this, but it seems that from 8 am to 18 pm the web was receiving about 750k request per hour from a single IP.
That's about 7.5 M request in 10 hours.

I know it's not too much for a big server, but take into account that MetricsWave still run in a relative small server with a simple config.
The good news is the app keep alive during the hole day and we were able to manage all the traffic, registering all the events and visits from our users pages.
Slow loading was experienced for a few hours, but the service was up at all times.
A part from that, we did some improvements and now the site is faster than ever.
At the beginning we try to add a block on our side by the type of request and the IP, but it was not enough.
The damage one our server was mitigated but we still need to process each request and do some checks before rejecting it.
The final solution was to install Cloudflare in front of our server.
With this, I'm able to reject all the malicious requests before they even reach our server, so we can keep the CPU usage and memory healthy.
With this huge amount of traffic, I was able to identify some slow queries and repeated processes that we can avoid.
We improved our dashboard queries and cached some of the ones that do not change much, and we can even invalidate the cache when they do.
Now the dashboard load time is reduced by almost a 50%.
Also, with Cloudflare, now we can cache some static pages like the landing page, or some resources like the visits.js script among others.
I still haven't been able to figure out what the objective of this attack is.
I don't understand what anyone wants to achieve by doing something like this, but oh well.
I guess that's what happens when you share your projects in public.
Do you own a company or need help with your Laravel project? I can help you with that. Check the plans and let me know if you have any questions.
Get 1 month free with yearly plan during checkout.
$ 3 ,995
/m
What's included:
$ 5 ,995
/m
What's included:
Ok, just book a call now.
Good question! For starters, the annual cost of a full-time senior-level developer now exceeds $100,000, plus benefits (and good luck finding one available).
Aside from that, you may not always have enough work to keep them busy at all times, so you're stuck paying for time you aren't able to utilize.
With the monthly plan, you can pause and resume your subscription as often as you need to ensure you're only paying your developer when you have work available for them.
No, once subscribed you're able to request as many things as you'd like, and they will be delivered one by one.
Delivery will always be fast without compromising quality. Very complex requests will be divided into smaller products for continuous delivery.
Always, before starting to work, we can make a planning so that you know, before starting, when each change will be delivered.
You'll work directly with me, the founder and only person behind DeveloperJoy.
We understand you may not have enough work to fill up entire month. Perhaps you only have one or two requests at the moment. That's where pausing your subscription comes in handy.
Billing cycles are based on 31 day period. Let's say you sign up and use the service for 21 days, and then decide to pause your subscription. This means that the billing cycle will be paused and you'll have 10 days of service remaining to be used anytime in the future
I had experience making products with PHP, Go, and JavaScript/TypeScript.
Also I feel really comfortable working with WordPress, Laravel, Symfony, Vue.js, React, Svelte, and more.
Mail me and we will see how best to collaborate.
You can make this request by email, sharing a task board with me or, depending on your plan, by call or Slack.
That's fine. You can pause your subscription when finished and return when you have additional requests needs. There's no need to let the remainder of your subscription go to waste.
Due to the high quality nature of the work, there will be no refunds issued.