
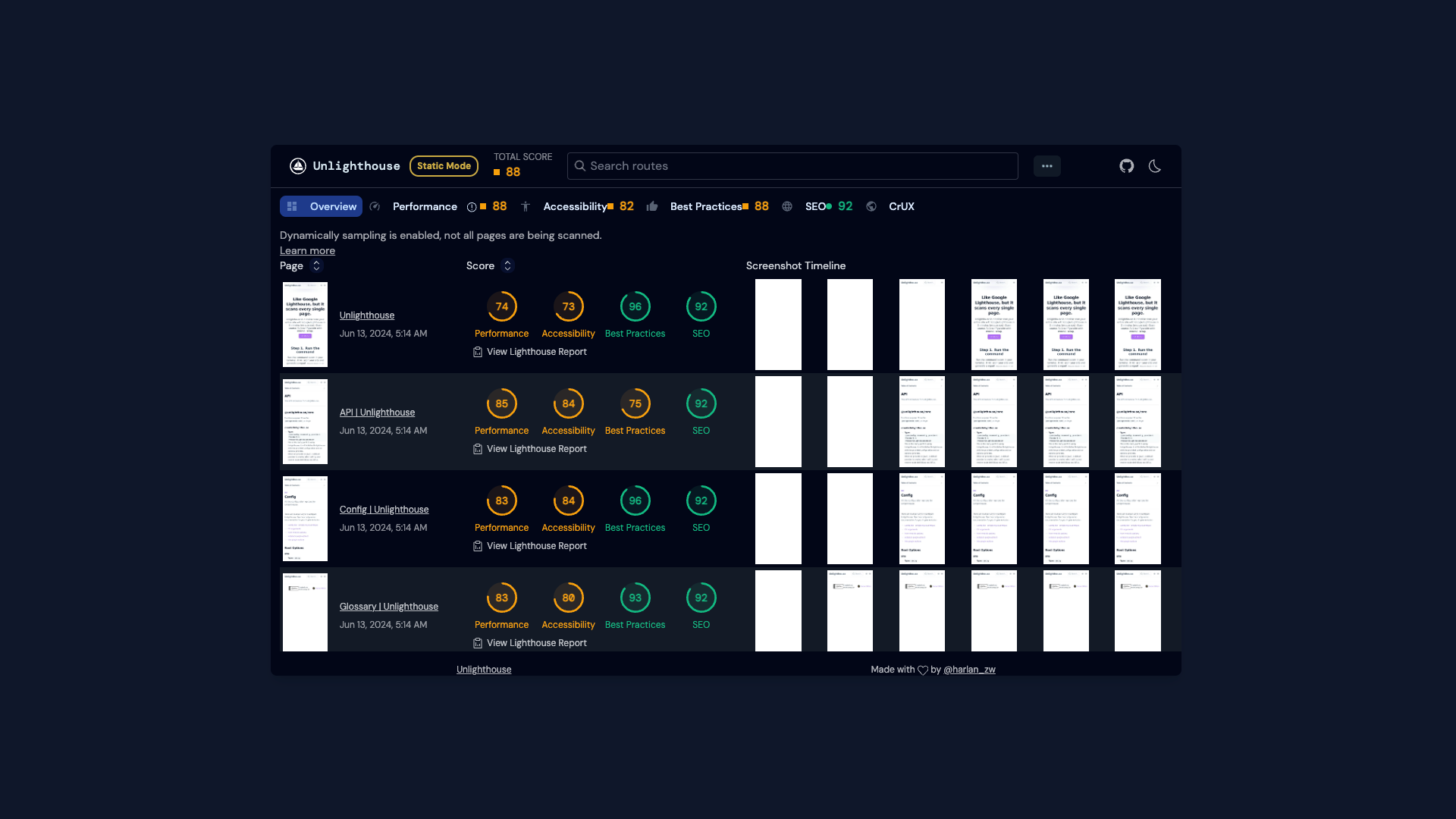
Unlighthouse is a comprehensive tool designed to scan entire websites using Google Lighthouse, presented through a modern user interface with minimal configuration requirements and intelligent sampling.
It helps web developers and site administrators to identify and resolve performance, accessibility, and SEO issues across their entire site efficiently.
By leveraging powerful integrations and a smart, lightweight configuration process, Unlighthouse ensures a seamless user experience while preserving the accuracy and depth of the Lighthouse reports. From large-scale production sites to individual development environments, Unlighthouse offers a versatile solution to maintain and improve web quality metrics.
Getting started with Unlighthouse is straightforward. The primary way to initiate a scan for your production site is through the Unlighthouse Command Line Interface (CLI). Here’s a quick setup guide:
Install Node.js (v18.x or later) if not already installed.
Run the initialization command:
npx unlighthouse --site <your-site-url>
# or
pnpm dlx unlighthouse --site <your-site-url>
This command sets up and runs the Unlighthouse scanner on the specified site, generating reports and providing immediate feedback on the site's performance and other key metrics.
Unlighthouse provides a range of configurations to customize its behavior to better suit different use cases, environments, and site characteristics. Some of the key configurations include:
Exclude Specific Routes: You can configure Unlighthouse to exclude certain paths from the scan. For example, to exclude documentation sections that do not need scanning:
export default {
scanner: {
exclude: ['/docs/*']
}
}
Include Specific Routes: Similarly, you can specify which routes should be included in the scan, effectively excluding all others:
export default {
scanner: {
include: ['/articles/*', '/authors/*']
}
}
Dynamic Sampling Limit: You can set the number of times a URL will be matched to a specific route definition. This helps in improving the accuracy without unnecessary repetitive scans:
export default {
scanner: {
dynamicSampling: 20
}
}
Disabling Dynamic Sampling: In some scenarios, dynamic sampling isn’t required. It can be disabled as follows:
export default {
scanner: {
dynamicSampling: false
}
}
Unlighthouse allows configuration for the type of device and network condition simulations to better reflect the end-users' experience:
Emulating a Desktop Device: To emulate scans as if they are coming from a desktop:
export default {
scanner: {
device: 'desktop',
}
}
Enable Throttling: To simulate slower network conditions, akin to a typical user's experience on a poor connection:
export default {
scanner: {
throttle: true
}
}
Adjust Device Dimensions:
export default {
lighthouseOptions: {
screenEmulation: {
width: 180,
height: 100,
}
}
}
Unlighthouse leverages Puppeteer for headless browser capabilities, which include custom configurations for unique scenarios:
Running in non-headless mode (Not recommended):
export default {
puppeteerOptions: {
headless: false,
}
}
Custom Hook Example: For instance, you might need to perform actions like setting authentication tokens before page evaluations:
export default {
hooks: {
'puppeteer:before-goto': async (page) => {
const token = await generateToken();
await page.evaluateOnNewDocument((token) => {
localStorage.setItem('token', token);
}, token);
},
},
}
Through these configurations, Unlighthouse can be tailored to effectively handle a variety of site structures and requirements, providing valuable insights and facilitating enhanced site performance and user experience.
Here you can find more about Unlighthouse in the official documentation.
Do you own a company or need help with your Laravel project? I can help you with that. Check the plans and let me know if you have any questions.
Get 1 month free with yearly plan during checkout.
$ 3 ,995
/m
What's included:
$ 5 ,995
/m
What's included:
Ok, just book a call now.
Good question! For starters, the annual cost of a full-time senior-level developer now exceeds $100,000, plus benefits (and good luck finding one available).
Aside from that, you may not always have enough work to keep them busy at all times, so you're stuck paying for time you aren't able to utilize.
With the monthly plan, you can pause and resume your subscription as often as you need to ensure you're only paying your developer when you have work available for them.
No, once subscribed you're able to request as many things as you'd like, and they will be delivered one by one.
Delivery will always be fast without compromising quality. Very complex requests will be divided into smaller products for continuous delivery.
Always, before starting to work, we can make a planning so that you know, before starting, when each change will be delivered.
You'll work directly with me, the founder and only person behind DeveloperJoy.
We understand you may not have enough work to fill up entire month. Perhaps you only have one or two requests at the moment. That's where pausing your subscription comes in handy.
Billing cycles are based on 31 day period. Let's say you sign up and use the service for 21 days, and then decide to pause your subscription. This means that the billing cycle will be paused and you'll have 10 days of service remaining to be used anytime in the future
I had experience making products with PHP, Go, and JavaScript/TypeScript.
Also I feel really comfortable working with WordPress, Laravel, Symfony, Vue.js, React, Svelte, and more.
Mail me and we will see how best to collaborate.
You can make this request by email, sharing a task board with me or, depending on your plan, by call or Slack.
That's fine. You can pause your subscription when finished and return when you have additional requests needs. There's no need to let the remainder of your subscription go to waste.
Due to the high quality nature of the work, there will be no refunds issued.